
워드프레스를 설치하고 나서 고민되는 것중에 하나가 바로 테마를 선택하는 것인데요, 요즘은 무료 테마도 아주 좋은 것들이 많이 있어서 선택하기가 참 쉽지 않습니다. 다행히 저는 현재 쓰고 있는 이 테마에 금방 꽂혀서 오랫동안 고민할 일 없이 바로 적용하게 되었습니다.
이 테마의 이름은 Simplicity(シンプリシティー)입니다.

Simplicity테마의 특징
Simplicity테마사이트에서 다음과 같이 7개의 특징으로 소개하고 있습니다.
- 심플
- 내부SEO 대책
- 확산을 위한 장치 설계
- 디바이스에 맞는 4개의 반응형 스타일
- 가볍게 수익화
- 블로그의 주역은 어디까지나 본문컨텐츠
- 커스터마이징이 쉬움
테마 제작자도 지속적으로 업데이트하고 있고 피드백도 빨라서 일본의 많은 블로거들이 사용하고 있습니다. 그 중에는 일일방문객수가 천단위, 만단위인 파워블로그도 포함되어 있습니다. 제가 워드프레스 자체가 처음이라 다른 테마와의 비교가 불가하지만 제가 이 테마를 적용하고서 위의 특징에 대해서 느낀 점만 이야기 해 보겠습니다.
1. 심플
좋게 말하면 심플, 안좋게 말하면 평범. 화려하지 않고 딱 필요한 부분만 남겨좋은 디자인이 굉장히 심플하고 좋습니다. 필요한 부분이 있으면 얼마든지 자신이 커스터마이징을 해서 원하는 대로 꾸밀 수가 있습니다.
2. 내부SEO대책
SEO에 있어서 가장 중요한 것은 다름아닌 컨텐츠(글내용)일 것입니다. 다만 블로그쪽에서 검색엔진 상위에 노출되기 위한 장치를 해두면 더욱더 플러스가 되겠지요. SEO에는 많은 지식이 없어서 얼마나 잘 되어 있는지는 솔직히 잘 모릅니다만 Simplicity사이트에서는 다음과 같이 설명하고 있습니다.
- 디폴트 상태에서 W3C의 HTML5검증에서 에러 0
- 리치스니펫을 통해 구현한 브래드크럼(Breadcrumb) 구조
- 메타스크립션을 입력할 수 있는 폼 설치
- 테마에서 사용되고 있는 이미지는 최대한으로 압축해서 전송사이즈를 줄임
- 웹마스터도구 구조화 에러 0
- 구글의 모바일 친화적 테스트 합격
- PageSpeed Insights의 모바일 페이지용 사용자 환경 테스트가 100점
- AMP에 대응
그외에도 몇가지 더 있는데 제가 아는 내용이 아니라서 패스하겠습니다.
3. 확산을 위한 장치 설계

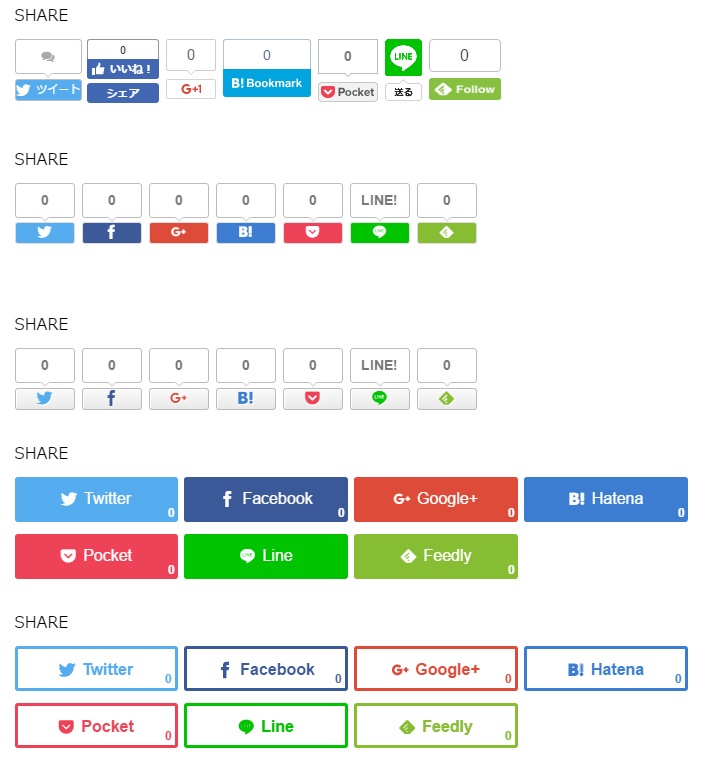
확산을 위한 장치 설계라는 말이 좀 거창하게 들릴지 모르지만 SNS공유 버튼을 말합니다. 트위터, 페이스북, 구글+, B! hatena, 포켓, 라인, feedly의 소셜 공유 버튼이 기본적으로 깔려 있습니다. 소셜 공유버튼을 만들기 위해 플러그인을 설치하거나 어딘가에서 소스코드를 가져올 필요가 없습니다. 버튼디자인은 현재 5종류입니다.
페이스북 OGP태그와 트위터 OGP태그도 기본적으로 깔려있습니다.
4. 디바이스에 맞는 4개의 반응형 스타일
PC버전의 고해상도,저해상도 그리고 모바일버전의 고해상도, 저해상도 이렇게 4가지 스타일이 자동으로 적용되는 완전 반응형 테마입니다. css를 건드릴 필요가 없습니다.
5. 가볍게 수익화

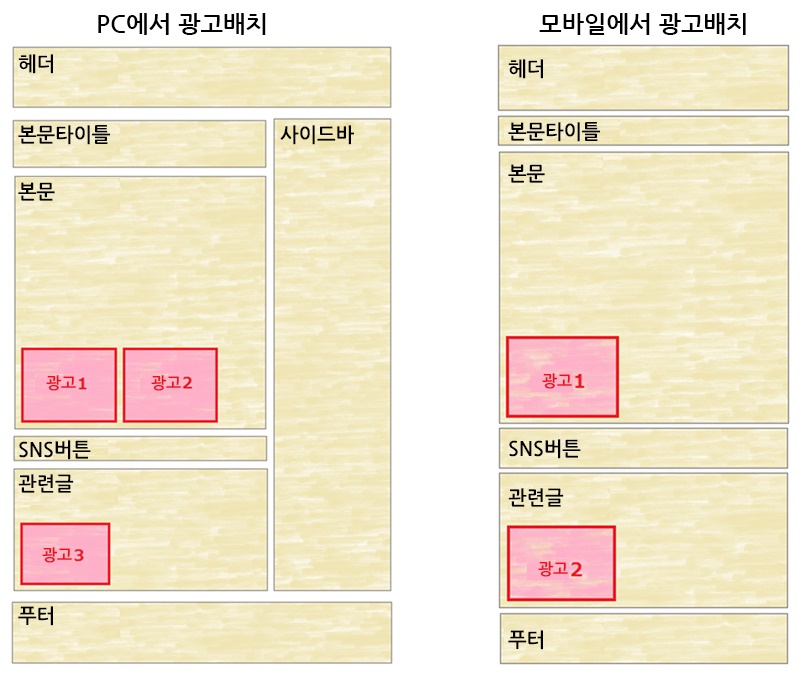
구글 애드센스 광고 큰사각형(336×280)과 중형직사각형(300×250) 2개의 광고코드만으로 관리자화면에서 간단하게 광고삽입이 가능합니다. 디폴트의 광고위치는 PC의 경우 본문 아래에 나란히 2개, 관련글 아래에 1개, 이렇게 배치되고 모바일에서는 본문 아래 1개, 관련글 1개, 이렇게 배치됩니다.
그리고

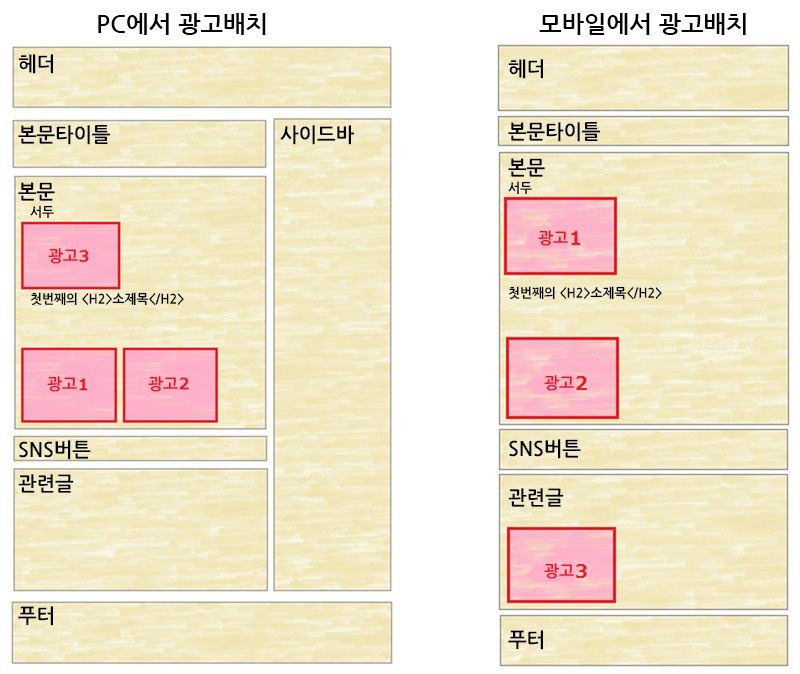
관리자화면에서 광고위치를 ‘본문에 삽입’에 체크하면 관련글 아래에 있는 광고가 본문 안의 최초의 소제목(<h2>태그)위로 올라오게 됩니다. 그 외에도 사이드바 또는 다른 곳에 배치하는 방법도 광고위젯에 코드를 넣어서 마우스로 이동시키는 것만으로도 간단히 위치를 옮길 수 있습니다.
광고삽입 역시 html을 수정할 필요가 없습니다. 다만 최소 한번은 위젯에 등록할 필요가 있습니다. 그리고 광고에 문제가 생겨 광고를 제거해야할 때 클릭 몇 번만으로 모든 광고를 비표시로 할 수도 있습니다.
티스토리로 예를 들면 본문 시작부분에 있는 광고를 제거할 경우 html에서 광고부분만 수정하면 쉽게 제거할 수 있지만 서식을 이용해서 본문중간에 삽입하신 분들은 나중에 그 광고를 제거해야 할 경우 일일이 전부 수정하지 않으면 안된다는 것을 알고 계실 겁니다.
하지만 이 Simplicity테마는 본문 중간에 삽입된 광고들도 클릭 몇번으로 모조리 제거가 가능합니다.
6. 블로그의 주역은 어디까지나 본문
독자들이 글을 읽기 쉽도록 여백에 여유가 있습니다. 하지만 일본어로 작성된 본문에서는 적당한데 한국어로 작성된 본문에서는 여백이 많아서 이부분은 좀 수정이 필요했습니다.
글을 비주얼모드가 아닌 텍스트모드로 작성할 때에는 글을 꾸밀 수 있는 장식용으로 사용가능한 여러가지의 css스타일이 미리 적용되어 있어서 글을 작성하는 것이 편합니다. 대략 다음과 같은 기능이 있습니다.
굵은 글자
글자를 <span class="bold">굵은 글자</span>로 바꿉니다.
글자를 굵은 글자로 바꿉니다.
빨간 글자
글자를 <span class="red">빨간 글씨</span>로 바꿉니다.
글자를 빨간 글자로 바꿉니다.
굵고 빨간 글자
글자를 <span class="bold-red">굵고 빨간 글자</span>로 바꿉니다.
글자를 굵고 빨간 글자로 바꿉니다.
빨간 밑줄
글자에 <span class="red-under">빨간 밑줄</span>을 긋습니다.
글자에 빨간 밑줄을 긋습니다.
노란 형광펜
글자에 <span class="marker">노란 형광펜</span>을 적용합니다.
글자에 노란 형광펜을 적용합니다.
노란 형광펜 언더라인
글자에<span class="marker-under">노란색 형광펜 언더라인</span>을 긋습니다.
글자에 노란색 형광펜 언더라인을 긋습니다.
참고
<span class="sankou">참고</span> 참고정보
참고 참고정보
키보드키
복사하시려면<span class="keyboard-key">Ctrl</span> + <span class="keyboard-key">C</span>을 누르세요.
붙여넣기하시려면<span class="keyboard-key">Ctrl</span> + <span class="keyboard-key">V</span>를 누르세요.
복사하시려면 Ctrl + C를 누르세요.
붙여넣기하시려면 Ctrl + V를 누르세요.
7. 커스터마이징이 쉬움
위에서도 몇번 언급했습니다만, html이나 css를 직접 수정하지 않고 관리자 화면에서도 간단한 방법으로 스타일 변경이 가능합니다.
어떤 코드를 어디에 넣어야하는 지 고민할 필요가 없습니다. 이것은 초보자에게 있어서 대단히 매력적인 기능이 아닐 수가 없습니다. 또한 자식테마도 같이 배포하고 있기 때문에 테마가 지원하지 않는 부분은 자식테마를 편집해서 입맛대로 수정하실 수 있습니다. 나중에 테마가 업데이트되더라도 수정한 부분이 날아갈 걱정도 없습니다.
마무리
이상 Simplicity(심플리시티)테마를 적용하고 느낀 점을 써 보았는데요, 처음 선택한 테마치고는 정말로 잘 선택했다는 생각이 듭니다.
단, 테마의 모든 메뉴가 일본어로 되어있습니다. 물론 워드프레스 관리자화면은 언어설정을 한국어로 바꾸시면 모든 메뉴가 한국어로 표시되지만 이 테마의 주요기능에 관해서는 모두 일본어입니다. 처음에 설정만 잘 해놓으면 다시 건드릴 일은 많지 않겠지만 뭔가 기능이 작동하지 않을 경우에 일본어를 모르면 해결할 수가 없습니다. 현시점에서는 언어만이 유일한 단점 같네요.



댓글