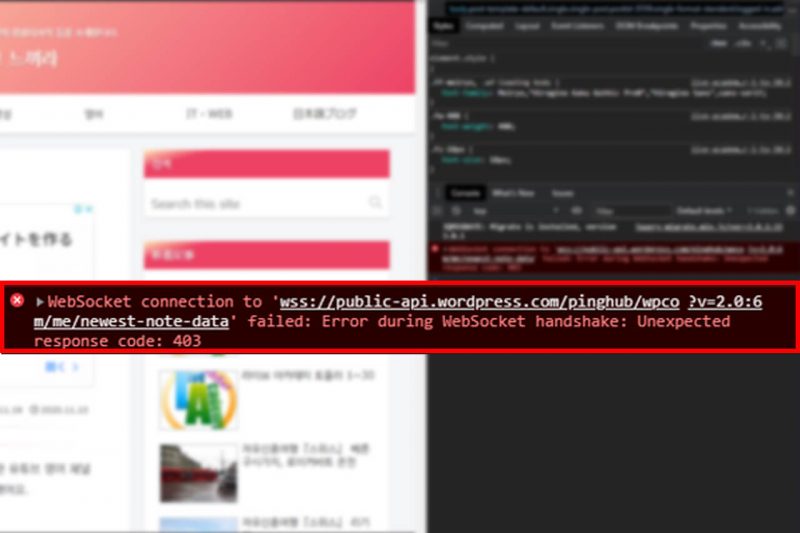
크롬 브라우저에서 제 블로그를 들여다보다가 개발자도구에서 우연히 아래와 같은 오류구문을 발견했습니다.

WebSocket connection to 'wss://public-api.wordpress.com/pinghub/wpcom/me/newest-note-data' failed: Error during WebSocket handshake: Unexpected response code: 403여기저기 알아본 결과, 이 오류가 발생하는 원인은 woredpress.com에 로그인하지 않은 상태로 Jetpack의 『알림』기능을 사용하면 발생하는 것 같다고 합니다.
제 블로그의 경우는 아래와 같은 방법으로 일단 해결하였습니다.
해결방법
아래 두가지 방법중에서 한가지를 선택해서 진행하시면 됩니다.
첫번째는 본인의 wordpress.com계정에 로그인하는 방법이고, 두번째는 젯팩의 알림기능을 끄는 방법입니다. 저는 두번째 방법으로 해결하였습니다.
젯팩의 알림기능 끄기
블로그에 로그인한 상태에서 아래의 주소에 접속합니다.
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules
yoursite.com부분에는 본인의 도메인으로 바꿔서 넣어주세요.

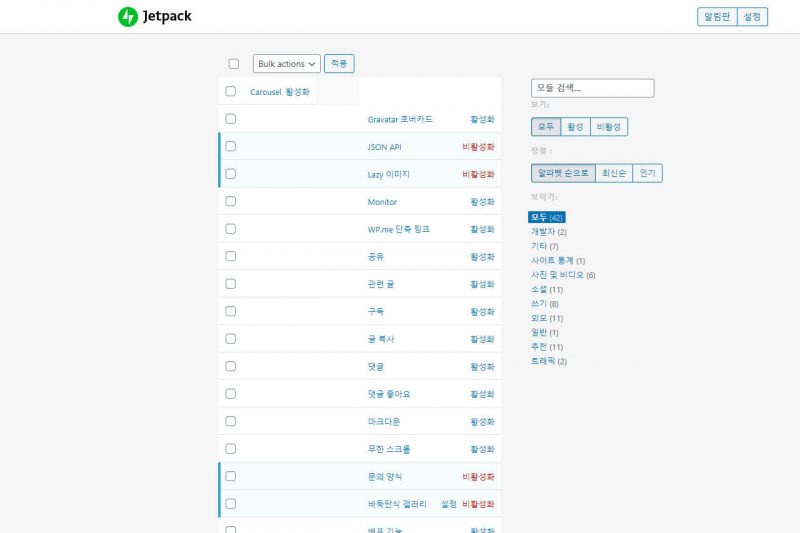
접속하면 위와같은 젯팩의 기능이 표시됩니다.

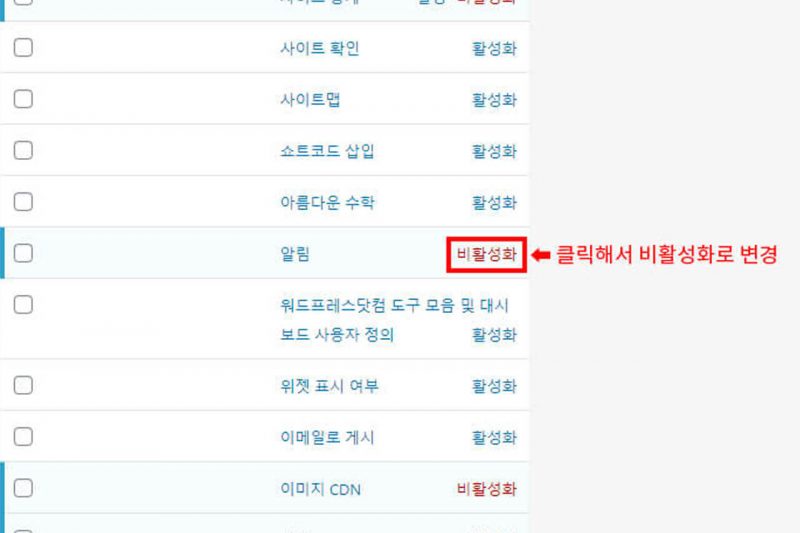
리스트에서 「알림」부분을 찾아 「비활성화」를 클릭해서 알림기능을 비활성화해주면 해결됩니다.



댓글